Hello there everyone! I'm back with another quick step-by-step to demonstrate another new trend in Project Life App scrapbooking - titles that span individual pockets!
I first saw this technique used on a page that Jessica Andolsen posted on the App Scrappers-Simply Project Life Facebook group (hi Jessica!).
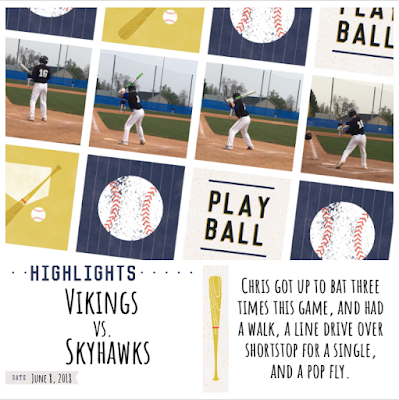
I played around a little bit and came up with my own page:
And here's how I created it:
*Disclaimer the thin grey bars in the following pictures at the top and bottom of the page, are just how I cropped the screenshots on my phone, and aren't part of the finished page.
I started off by choosing the Big Shot 3 template in the app, because I knew I wanted a single photo to be the focus of the page.
Then I filled in the pockets on the left side of the page with a solid color card. In my case, I used plain white cards from the Neutral Cards kit.
 |
| Solid white cards on the left. You could use any solid color, but you'll want to match it with your background color, and turn drop-shadow off if you want that "seemless" look. |
Next, I added my journaling onto the bottom left card, and positioned it towards the bottom of the card to get the overall look I was going for, and to leave room above it in the open white space for my title.
Okay. At this point I knew I wanted my title to be BIG and to not be confined to the pre-determined size of the cards slots on the left. So I saved the page as it was to my phone's camera roll. There's nothing special about the saving process. It's the same as if you are saving a completely finished page. Click the export button and then choose Export...
 |
And then save the image to your phone.
So here's the steps that some of you may not have ever tried out before. It's a little "outside the box" thinking, which is totally appropriate because I want my page's title to expand OUTSIDE THE BOX!
Got to the Collage section of the Project Life app by clicking the orange section on the home screen.
Then select the collage template that is the single 12 x 12 square. Then, pull your exported page into the square as a photo from your camera roll.
The whole page comes in as a photo in a single piece through this process. There are no longer individual card slots. It's one "photo", which means you can use Free Form Text to write on it!
I wanted to use two different fonts and sizes for the title of the page, so I added a Free Form text box to the page, typed my title, changed my font/size/color and dragged (drug?) it to the spot on the page where I wanted it. In this case I wanted this first part of my title to only be in the white area of the page. (If you've never used Free Form Text before, or need a refresher, click and read THIS POST).
Now for a little creativity! For the bigger part of the title, I wanted a layered effect. Use another Free Form Text box and type your title out. Enlarge the font size and note what font size you use (because you'll want to duplicate this same size to get the layers to line up nicely). Then, create a second title using the same font/size but choose a different coordinating color.
Decide which color title you want on the bottom, and tap and drag that title into place. I especially love this technique, because your titles no longer have to stay within the confines of a single card slot! They can even overlap onto your photos if you want them to! Once that bottom layer is in place, tap and drag the other colored title over the top, with just a slight overlap so you can still see the bottom layer.
And there you have it! A page that looks like a fancy, schmancy graphic designer created it, instead of (in my case) a fat, old guy in his pajamas laying on the couch! :)